
可以使用雙層背景語法去套用
將第二層設成上方標題圖
而標題圖寬度最好大一些至少1024寬以上
例如你的標題背景圖是1024X 400的寬高度
底層背景建議你使用語標題圖接近的底色單色圖片(大小無所謂只要使用重覆舖整個面板~~所以你底層片要能四邊看不出接縫的圖片)
例如下方這張圖當成標題圖~~(因這裡無法PO出太大圖片我將它縮小實際是1024X350大的圖片)

底層背景圖就需使用語標題圖接近的底色圖片如下這張

這樣整個面板顏色才會一致
步驟一
先將圖片網址套入下方語法
語法如下:
/*大標題(如使用上方那張熊熊圖)背景及底層(下方小張的單色底圖)背景固定*/
body {background:url(標題如熊熊圖背景圖網址 ) top center transparent no-repeat;}
html {background-image:url(整個面板底層小張那個背景圖網址 );background-repeat:repeat;background-position:top center;overflow-x:hidden;background-attachment:fixed;}
註: 將圖片網址貼到紅色字地方~~
圖片要上傳網路空間取得網址不可用相簿中網址上傳圖片請參考下方幾個空間上傳圖片教學
http://tw.myblog.yahoo.com/fanlucy-fanlucy/article?mid=5768&prev=5799&next=5715
http://fanlucy2.myweb.hinet.net/makeimage01.htm
http://tw.myblog.yahoo.com/fanlucy-fanlucy/article?mid=2413&prev=2559&next=2233&l=f&fid=40
或是上傳到樂多也可以
上傳取得的網址套入上方語法中紅色字地方
步驟二:
設定部落格描述及部落格名稱於圖片下語法:
/*Blog title部落格名稱及描述文字設定*/
#yblogtitle h1, #yblogtitle a {color:#部落格名稱文字色碼 ;font-size:文字大小 px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#標題處描述文字色碼 ;padding-top:離上方邊界距離 px;font-size:文字大小 px;TEXT-ALIGN:center;}
#yblogtitle .tft {margin:px 0px 0px 0px;}
註:語法說明
文字色碼如: #000000 ==>黑色
查色碼表請查看下方網址
http://board.ek21.com/colortable.htm
文字大小可以設成百分比或是像素 例如==> font-size:16px; 或是 font-size:120%;
而語法中藍色字地方是最重要的 那就是如果你的圖高度是350 ~~在藍色字地方就設上350
TEXT-ALIGN : center ==>是將文字置中,置左將center改成 left, 置右將center改成 right
步驟三:
設定標題框線不見
語法如下:
/*橫幅標題框線消失設定*/
#yblogtitle .rctop{background:left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:repeat-y;}
#yblogtitle .rcr{background:right repeat-y;}
#yblogtitle .rcbtm {background:left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:0px;right:-0px;}
步驟四:
將上方三個有黃色底的語法先複製貼到記事本將其中圖片網址及文字顏色大小離上方距離等都設好後
貼到部落格自訂式樣中
語法貼入自訂式樣請參考下方說明
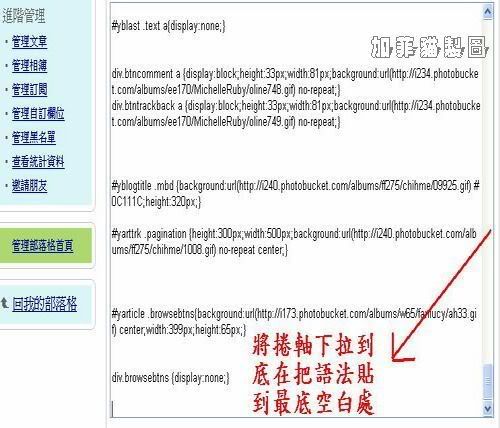
將語法貼在css語法框方法↓選
1. 管理部落格→ 選 面板設定
2. 選 自訂樣式如下圖

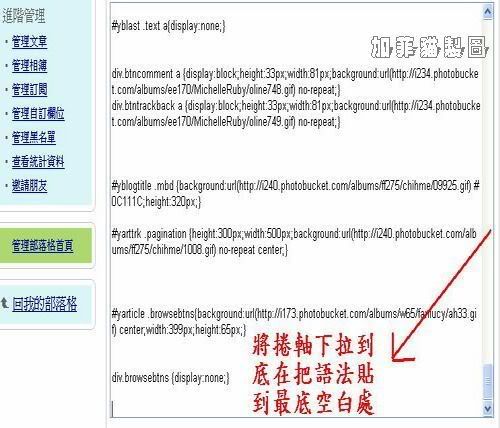
3.打開 CSS 語法框後把語法貼在最底處空白地方(多按幾下空白鑑讓空隙加大)如下圖

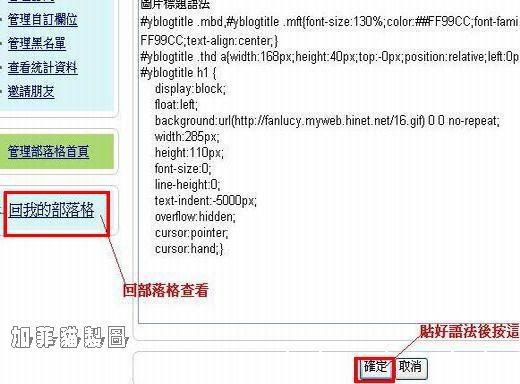
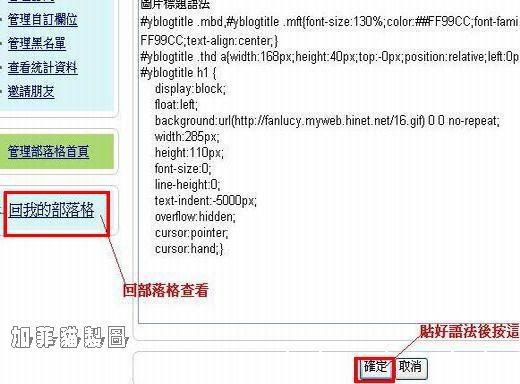
4. 貼好後按確定~~回到我的部落格看結果!!
如下圖


而標題圖寬度最好大一些至少1024寬以上
例如你的標題背景圖是1024X 400的寬高度
底層背景建議你使用語標題圖接近的底色單色圖片(大小無所謂只要使用重覆舖整個面板~~所以你底層片要能四邊看不出接縫的圖片)
例如下方這張圖當成標題圖~~(因這裡無法PO出太大圖片我將它縮小實際是1024X350大的圖片)

底層背景圖就需使用語標題圖接近的底色圖片如下這張

這樣整個面板顏色才會一致
步驟一
先將圖片網址套入下方語法
語法如下:
/*大標題(如使用上方那張熊熊圖)背景及底層(下方小張的單色底圖)背景固定*/
body {background:url(標題如熊熊圖背景圖網址 ) top center transparent no-repeat;}
html {background-image:url(整個面板底層小張那個背景圖網址 );background-repeat:repeat;background-position:top center;overflow-x:hidden;background-attachment:fixed;}
http://tw.myblog.yahoo.com/fanlucy-fanlucy/article?mid=5768&prev=5799&next=5715
而語法中藍色字地方是最重要的 那就是如果你的圖高度是350 ~~在藍色字地方就設上350
TEXT-ALIGN : center ==>是將文字置中,置左將center改成 left, 置右將center改成 right
步驟三:
設定標題框線不見
語法如下:
/*橫幅標題框線消失設定*/
#yblogtitle .rctop{background:left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:repeat-y;}
#yblogtitle .rcr{background:right repeat-y;}
#yblogtitle .rcbtm {background:left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:0px;right:-0px;}
步驟四:
將上方三個有黃色底的語法先複製貼到記事本將其中圖片網址及文字顏色大小離上方距離等都設好後
貼到部落格自訂式樣中
語法貼入自訂式樣請參考下方說明
將語法貼在css語法框方法↓選





 留言列表
留言列表

